Music Streaming and Purchasing
Senior R&D Information Architect/Interaction Designer
June 2008 to March 2010
Design Napster 2.0 one of the first streaming services to offer a subscription. Enlisted in the Research and Development team, I was able to play and create the next generation of Napster.
User Goal Documentation
I had to Identify and understand the user goals for the new Napster.com. I drafted user goal documentation created to better understand the goals of each feature/functionality. All were based on market/user research from our in-house research team.
Word Documents:
Competitive Analysis
Before diving in to building out the Player, I did a competitive analysis of features from the big streaming music companies at the time. We leveraged this to be able to build a product roadmap.
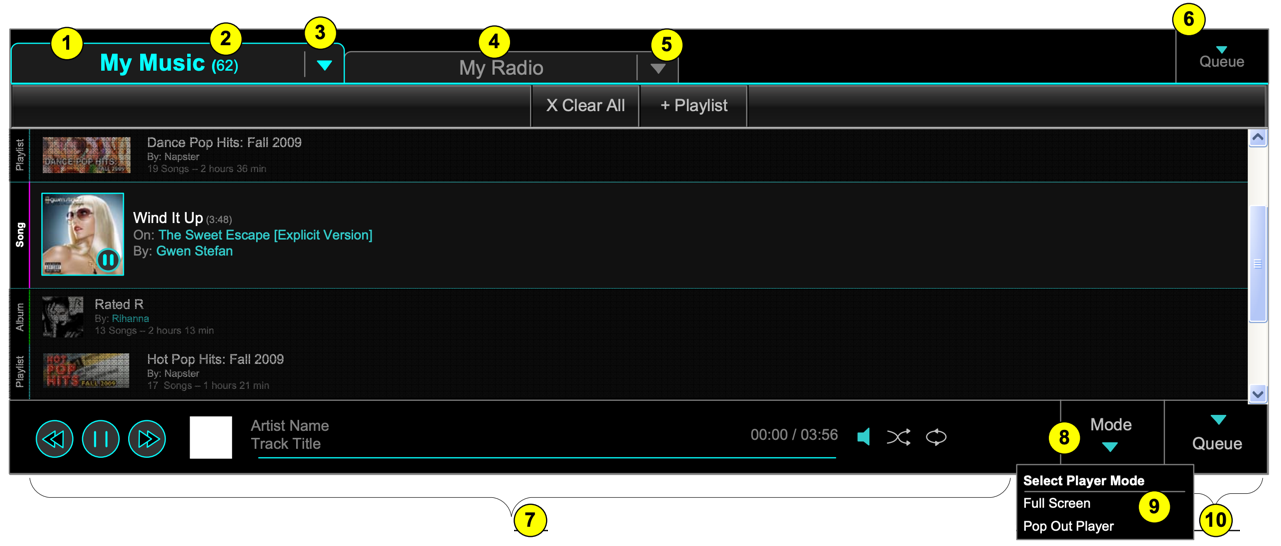
Music Player & Queue
This is an expandable/collapsable music queue. If the user expands it, they can view a “My Music” tab with the total number of songs parenthetically next to “My Music”. The dropdown will allow the user to select their playlists. There would also be a My Radio tab that would allow them to listen to curated lists of music. When not expanded, they can simply see the player with the song information, and player toggles.
Napster Radio
Because our competitors were either curated lists/radio (Pandora), our users also wanted to be able to toggle from their music to Napster Radio. Switching between tabs will cause the first tab to pause music and remember position of last song played. Second tab will show the highlighted position of the last song played, paused. User must click to play music on new tab. There is no auto-play.